ADOBE PHOTOSHOP
Фотоальбом
60 D
IGITAL
C
AMERA
P
HOTO
& V
IDEO
|
АПРЕЛЬ
2007
Часть 2
Фотоальбом индивидуальный
Е
сть два пути. Первый — непродуктивный. Структура готового
сайта (будем говорить о шаблоне Horizontal Gray и его произ
водном) имеет в основе фреймы, один из которых демон
стрирует превью, а другой htm страницы: для каждого снимка —
свою. Также существуют программы, которые позволяют часть
текста в группе файлов заменять на другой текст. Идея, я думаю,
понятна: выясняем, что нас не устраивает в готовых страницах сай
та, и меняем соответствующие фрагменты кода на код, который
все сделает по нашему. А в случае новых генераций такую замену
придется повторять каждый раз, что весьма безрадостно, потому
что нудно.
Второй путь. Вот тут надо не полениться и заглянуть в папк у, рас
положенную в компьютере по адресу:
[Диск:] \Adobe\Adobe Photoshop CS2\Presets\Web Photo
Gallery\Horizontal Gray\
Там мы обнаружим преинтереснейшие файлы, самый лучший из
которых — SubPage.htm. Нетрудно догадаться, что он, как и его
«товарищи», представляет собой заготовку, которую использует
Photoshop для генерирования страниц сайта. А конкретно
SubPage.htm отвечает за страницы с большими картинками. Оче
видно, что если изменить этот шаблон, то каждая генерация будет
создавать именно тот облик страницы сайта, который нас устраива
ет в полной мере.
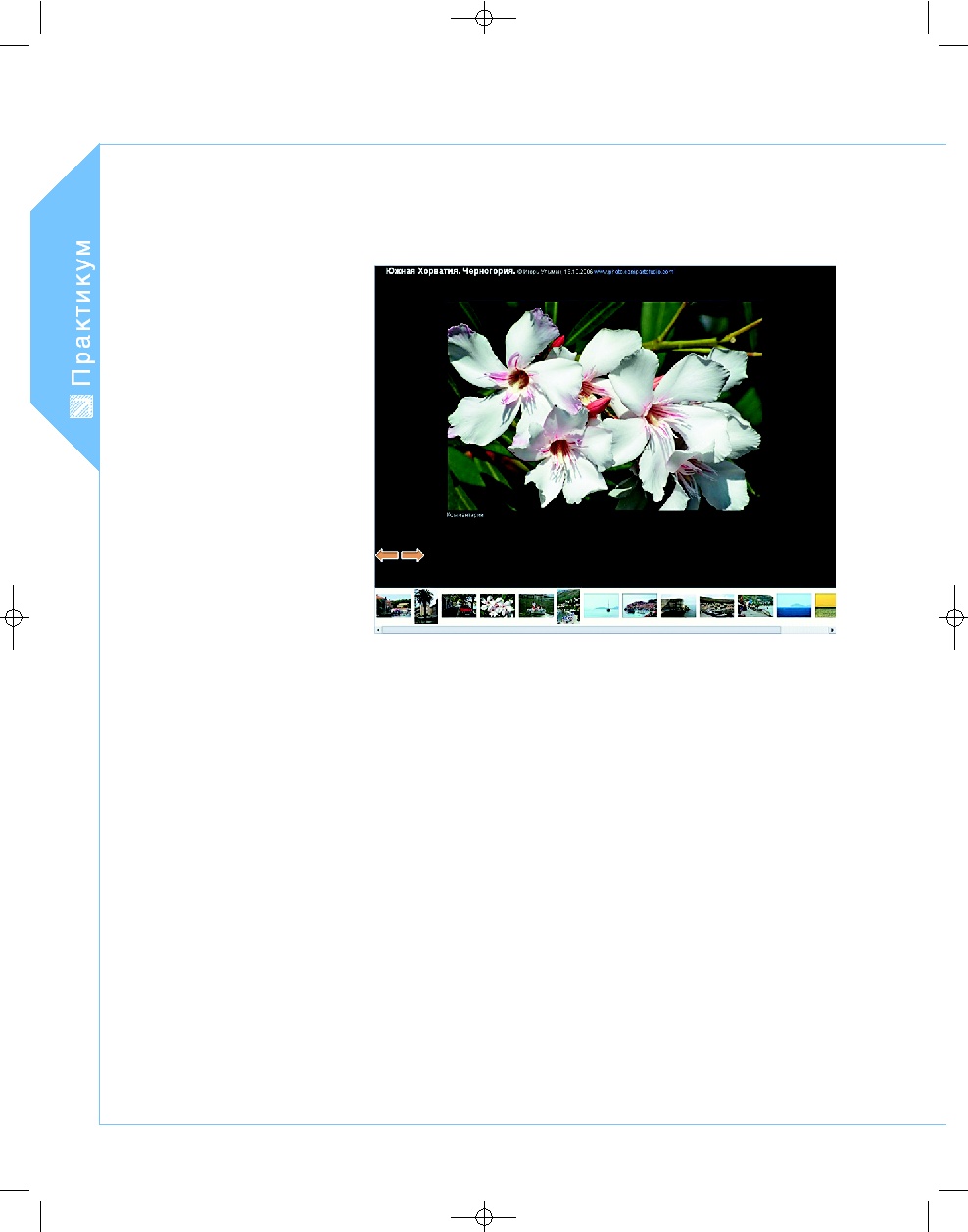
Логично начать с того, что нас не устраивает. Для этого снова об
ратимся к ил. 2. Размещение информации рядом с рисунком мне не
понравилось ни по месту расположения, ни по содержанию, ни по
оформлению. В шаблоне за этот фрагмент отвечает текст с 54 по
76 строку:
<td bgcolor="#FFFFFF" valign="top"><table width="100%" border="0" cellpadding="0"
cellspacing="0">
<tr>
<td bgcolor=%BANNERCOLOR%><img src="../images/innerTL.gif" width="4"
height="4"></td>
<td width="100%" bgcolor=%BANNERCOLOR%><img
src="../images/spacer.gif" width="4" height="4"></td>
<td rowspan="3"><img src="../images/spacer.gif" width="4" height="4"></td>
</tr>
<tr>
<td bgcolor=%BANNERCOLOR%><img src="../images/spacer.gif" width="4"
height="4"></td>
<td bgcolor=%BANNERCOLOR%><span class="banner"><span
class="title">%HEADER%</span><br>
%PHOTOGRAPHER% <br>
%DATE% <br>
<a href="mailto:%EMAIL%">%EMAIL%</a></span></td>
</tr>
<tr>
<td bgcolor=%BANNERCOLOR%><img src="../images/innerBL.gif" width="4"
height="4"></td>
<td bgcolor=%BANNERCOLOR%><img src="../images/spacer.gif" width="4"
height="4"></td>
</tr>
</table>
<div id="content"><span class="header">FILE: </span>%FILENAME%</div>
<div id="content"><span class="header">DESCRIPTION:
</span>%FILEINFO%</div>
<div id="content"><span class="header">CREDITS:
</span>%CREDITS%</div>
<div id="content"><span class="header">TITLE:
</span>%CAPTIONTITLE%</div>
<div id="contentLast"><span class="header">COPYRIGHT:
</span>%COPYRIGHT%</div>
</td>
Этот фрагмент мы просто удалим, но прежде возьмем из него то
ценное, что он содержит: это коды, ограниченные символом «%»,
вместо которых Photoshop подставляет соответствующие значения
из формы ввода (шаги 1–5). Более других нам интересны:
%HEADER% — заголовок;
ил. 3
Внимание! Читающим
дальше понадобится
хотя бы поверхностное
знание языка
гипертекстовой
разметки HTML
Photoshop_Ulman_Photoalbum.qxd 15.03.2007 13:51 Page 60
| Журнал Digital Camera Photo&Video | Номер 51 (Апрель 2007) | Страница 60 | Версия страницы: HTML | JPEG | PDF |